If you are which have ever been skilled use
graphical design program such as adobe photoshop, coreldraw and another program, make a
logo is not a difficult work, and possible this tutorial not interesting to reading. However perhaps there are some from the readers is same with with me that is not expert at graphical design program, you can use the site provide this service. One of the sites which provide this service is http://www.cooltext.com.
if you use service from cooltext.com, you'd be very easy to make a logo or image button, this is the steps :
- Please visit http://www.cooltext.com.
- For create a Logo, click at Logos tab.
- Click at the example logo style which you love.
- Write the text wishing in making the logo beside Logo Text. For example : Blog Tutorial.
- Write the measure of text in wishing beside Text Size. For example : 50.
- Click at the colourful icon beside Text Color to choose the color of text. Please choose the colour whict you want.
- Choose the format of image beside File Format. Better .JPG or .GIF
- Click at Render Logo button.
- Wait for a moment, your logo is processed.
- See the logo result, if you want to change the logo, click at Edit this Logo. If you want to download the logo, click at Download Image. Save into your computer.
- Done. Now you have had a Logo.
If you want to make a Image Button, please following the above step, but don't choose logos, please choose buttons
Allright, so that the logo can display at your blog, you must upload your logo to the Image Hosting. For upload an image to image hosting , you can read at this post. For example, I have had upload my logo to http://www.phtobucket and the image URL is :
http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg
To display this image URL, you only add a little code like this :
 Blog tutorial
Blog tutorial
This is the result :

If you want to resize the image, just add the value of width and hight. For example :
 width="130" height="40">
width="130" height="40">
This is the result :

If your logo want to make a link, you must have a link target. for example : I want to the logo linked to http://template-unik.blogspot.com. This is the code :

This is the result :

How about the
Image Button, that is the same way with
Logo. This is the example for
image button with link :

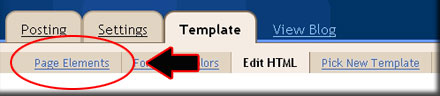
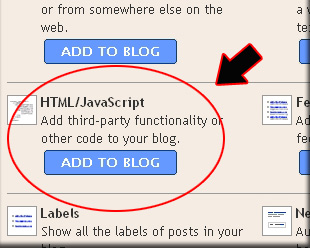
Where I place the above code? if you post, please at
Edit HTML and if want to sidebar, please choose
HTML/Javascript element.








 Blog tutorial
Blog tutorial width="130" height="40">
width="130" height="40">