Do you ever seen the menu such as below? please click at the menu to see the effect of this menu :
The name of this menu is drop down menu. To make the dropdown menu, you only make the code be like this :
For example, the code such as the following :
This is the result :
You can make the drop down menu more than one, just make the code more than one, so very simple.
Now, how to add this code to your blog. This is the step :
OK brother, now you have a drop down menu at your blog. Or maybe you still confused with the step above? don't worry i have an easy way to do it, just click the button below, log in to your blog and the widget will add to your blog automatically:
Add a dropdown in the sidebar of your blog.
Have a nice day My friends. See you at my next post
For example, the code such as the following :
This is the result :
You can make the drop down menu more than one, just make the code more than one, so very simple.
Now, how to add this code to your blog. This is the step :
- Login to blogger with your ID
- After entering the dasboard page , click Layout. Please saw the picture :
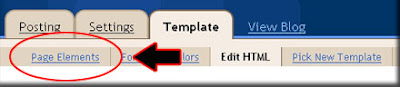
- Click at Page Elements tab. See the picture below :
- Click at Add a Gadget.
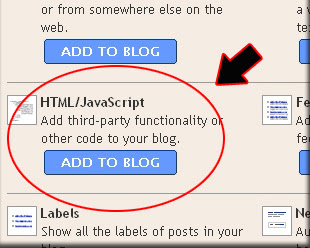
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :
- Copy and paste the code below into available column :
- Click

- Finish. Please see the result.



OK brother, now you have a drop down menu at your blog. Or maybe you still confused with the step above? don't worry i have an easy way to do it, just click the button below, log in to your blog and the widget will add to your blog automatically:
Add a dropdown in the sidebar of your blog.
Have a nice day My friends. See you at my next post










No comments:
Post a Comment